ゲームプログラミング未経験の素人が、Unityを使って7日間1日1本クソゲーを作ってみて、気がついたことをまとめてみました。
※2017/01/21 更新
VRでも7日間クソゲーを作り続けてみました!
【Unity】あの素人がOculusでVRクソゲーを7日間作り続けてみた | uinyan.com
※2013/12/28 更新
後日談も書きました!あわせてどうぞ!
【Unity】クソゲーを作って晒したら世界が変わった件 – uinyan. com
素人のスペック
 なまえ:ui_nyan
なまえ:ui_nyan
ゲーム開発歴:0ヶ月
Flashの紙芝居と、ソシャゲー開発の手伝いくらいなら経験しましたが、ゲーム製作に関しては全くの素人です。
Unityをさわろうと思ったきっかけ
半年くらい前から、ゲーム業界の人たちに「Unityすごいよ」「Unityやりなよ」と勧められていました。
聞けば「簡単に、3Dの、しかも重力付きのゲームが作れる」とか、
「いままでゲーム会社が秘伝にしてきたツールが、ありえない低価格で売られてる」とか・・・
そんなにUnityが凄いのなら「7日間くらいずっとゲームを作っていれば、最終的には1本ちゃんとしたゲームが完成」したり、あわよくばゲームが大ヒットして一攫千金も夢ではないのでは・・・!!??
「これはやるしかないな・・・」ということで始めました。
あと、仕事がなくてヒマだったからというのもあります。
0日目 Unityのインストール&ブロック崩しゲーム
UNITY – 以前の Unity のダウンロード
まず準備として、UnityをMacBookAirにインストールしました。
現在、最新はバージョン4.2ですが、4.2はゲームをWeb公開したときにMacから遊べないという不具合があるので、4.1.5をオススメします。
(※2013/09/04追記) バージョン4.2.1で不具合が直りました。常に最新バージョンをインストールで問題ないです。
※参考 Unity 4.2のMac環境のWeb Playerがクラッシュする問題の解決方法 – その2 – 強火で進め
また、Mac版のエディタでは日本語の文字化けが発生するので、この段階で対策したほうがいいです。
MacのMonoDevelopの日本語表示の文字化けの直し方(3.5に同梱されているものの場合) – 強火で進め
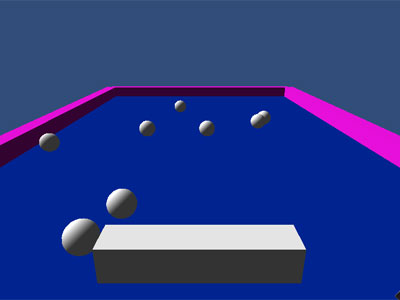
せっかくインストールしたので、とりあえずUNITY公式サイトにあった「ブロック崩しの作り方」を参考にして、ブロック崩しを作ってみました。
UNITY – Developer – はじめての Unity – 第1回 世界の「骨格」をつくろう
非常に優れたチュートリアルで、物理法則のつけかた、スクリプトの書き方を知ることができました。
そして、完成したものがこちら。
注意:Mac用のUnity Web Playerだとプラグインがクラッシュします
(※2013/09/04追記) バージョン4.2.1でクラッシュする不具合が直りました
明日からは実際にクソゲーを作ってみます。
1日目 トップビューのカーレース風クソゲー
Unityには「Asset Store」という、ゲームのキャラやオブジェクトなどを販売するストアが内蔵されていて、
無料でかつ使えそうなやつを探していたところ、かっこいい車のモデルを発見しました。
これを見てトップビューの車を動かすゲームを作りたくなったので、さっそく実行することに。
適当にマップを作り、車を配置。
ここからC#でプログラミングして動きをつけるわけですが、どうやって動かすか全く見当もつかなかったので、
Google様に聞きながらプログラミング。
How to make car accelerate/decelerate over time – Unity Answers
Rotate Object to Euler Angle using Physics? – Unity Answers
RigidBodyのついた車をAddForceで前進、AddTorqueでハンドリングすればいいみたいなのでそうしました。
RigidBodyのついたものに力をくわえるAddForceですが、種類が4種類あって、間違うと思った通りに動かないので注意が必要です。
RigidBodyにAddForce()を行った場合のForceModeによる動作の違い – 強火で進め
で、完成したクソゲーがこちら。
ご覧の通り、曲がるのにやたらイライラする、変な車のシミュレーションが完成しました。
車のゲームは、左右のハンドリング処理が難しいので素人にはオススメできないことがわかりました。
この日から、完成したクソゲーはすぐUnity Web Playerで公開するようにしました。
2日目 スマートボール
1日目の車のゲームから「オブジェクトを回転させるゲームはめんどう」ということがわかったので、
シンプルなスマートボールを作ることにしました。
これなら上にボールを弾いて、あとは物理法則のゆくままに見ていればいいのでラクそうです。
パチンコ玉を出現させて上に弾くのには
「ボールをプレハブ化し、マウスクリックに反応してInstantiateしてボールを出現させ、それをAddForceで上に弾き飛ばす」といいことが、Google様から判明しました。
Shooting a bullet/ projectile PROPERLY – Unity Answer
【Unity入門】FPSのゾンビゲー見たいなのを作ってみたい(願望) 第三回「銃弾が撃てるスクリプトが書きたい」
ここで、マテリアルの作り方を覚えました。ゲーム盤に木のテクスチャを張るだけで完成度がグッと増したっぽい。
パチンコ玉の金属っぽい質感は、マテリアルの設定を変えるとうまくいきます。
ゲーム盤には板やらクギやらがいっぱいくっついていますが、これらをすべてまとめて、からっぽのGameObjectに投げ込んでおくと、位置とかを角度を一気に変えられて便利でした。
四方を囲む壁のようなオブジェクトはグループ化するとさらにわかりやすくなります
ボールが入ると何か起きる「しかけ」を作りたくなったので、OnCollisionEnterを使ってボールの判定をしました。
また、判定したあとにパーティクルを使って爆発や花火のエフェクトを出しています。
コリジョン検出 ”Unity講義まとめページ – Google Project Hosting”
爆発処理:パーティクルを使う
パーティクルにはUnity付属のParticles Packageのを使いましたが、これらは大きさを簡単に変えることができず、かなり苦労しました。
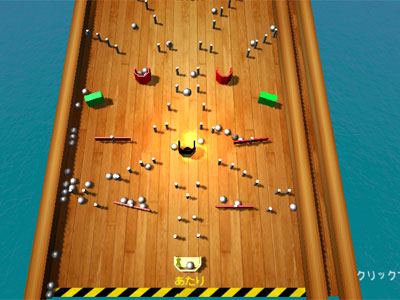
そして、完成したクソゲーがこちら。
黒い穴に落ちたときに、盤面の「上」ではなく「手前」に向かってパチンコ玉が飛ぶのは、
加速するベクトルの方向を間違えたせいですが、笑いが取れるとおもってそのままにしておきました。
3日目 超本格的野球ゲーム
2日目のスマートボールが意外にも評判がよく、気をよくしたので、
ボールを撃って目標に入れるゲームをもう1回つくることにしました。
題材は「野球盤」です。
まず野球のグラウンドを書くために、Terrain機能を使ってお絵かきしました。
Terrain Engine Guide>木 / Trees
バットのスイングを実現させるために、2つのオブジェクトを組み合わせFixed Jointで接着し、根っこにあるほうのオブジェクトを回すことを思いつきました。
あとはパチンコ同様に、入賞口に判定を置き、そこからパーティクルを出すようにしました。
このとき、入賞口のプレハブを1つつくり、それを配置してから色を変更したのですが、こうしておくと、あとからサイズを変更したくなったときに、プレハブをいじるだけで、すべての入賞口を変更できるので便利です。
また、プレハブを配置したときに、「タグ」を使うと、どの入賞口に入ったのか判別するときにラクになります。
タグで判別してみよう 衝突した相手が何であるかを判別するにはタグ (tag) を使うのがよい。
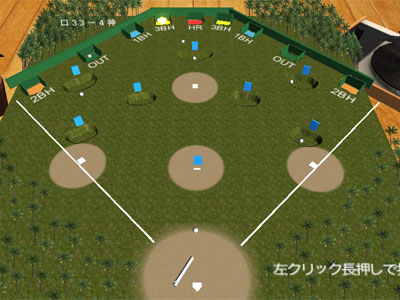
そして完成したクソゲーがこちら。
これを作った後、Unityにおける標準の単位がメートルだったことに気がつきました。
この野球盤は見た目はミニチュアですが、実はバットが8メートルもあり、
スイング時にものすごい巨大なエネルギーがかかっていたようです。
あまり巨大なエネルギーを与えると、挙動が変になるせいか、ボールが下に沈んだりします・・・
4日目 ガルパン(ガールズとパンツァー)
オブジェクトを散らかすと面白いことに気が付いたのと、アセットストアで無料の2号戦車を見つけたので
なつかしい感じのする戦車のゲームを作ってみることにしました。
エディタからマップにオブジェクトを配置して座標を揃えていく作業が面倒になってきたので、なにか解決策がないかしらべたところ、ブロックをプレハブ化し、それをゲーム起動時にマップ配列に基づいて配置するのがラクそうなので導入しました。
【Unity 入門】ダンジョンゲーを作ってみたい 第一回「ダンジョン作ってみる」 – とあるプログラマの備忘録
戦車の移動は「押された方向へ車体をrotationで回転させ、Translateで車体前方にすすむ」ことで実現しています。
How to detect which key is pressed? – Unity Answers
回転する方向さえ正しければ、あとは「前へすすめ」というだけで移動させる方向を気にしなくて済むのでラクでした。
また、TraiRendererで砲弾の軌跡を表示するようにしてみました。
こうすることで、砲弾の動きがよくわかって楽しいです。
Unity – Trail Renderer
glow effect using trail renderer
さらに、砲弾を撃つときに効果音を鳴らすようにしました。
Unityで効果音を鳴らすには | Unity3Dのプラグインによる開発
効果音やエフェクトがあると、撃つのが楽しくなるので、おすすめです。
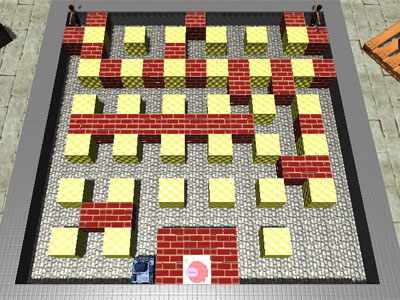
そして完成したクソゲーがこちら。
「ガールズとパンツァー」、略してガルパンです。
パンツァー要素に集中したせいで、ガールズ要素を忘れたため、急遽、アセットストアで適当な無料3Dガールをダウンロードし、適当にすみっこに配置するという、申し訳程度のガールズ要素です。
モノを散らかす楽しさは出せましたが、オブジェクトを出しすぎたせいでかなり重いことになりました。
5日目 餃子の王将オンライン
クソゲー製作もとうとう5日目。オンラインゲームが作りたくなったのでチャレンジすることにしました。
最初に、Unityで適当にブロックを積み上げるだけのクソゲーを作った後、オンラインの機能を組み込んでいきます。
重要なサーバー側の処理をどうするか、Google様にお伺いを立てたところ、Node.jsが簡単でよさそうでした。
visible true: Ubuntu 12.04.1 LTSにNode.js環境を作る
[Web+Unity] node.jsを使ってみる(Unity⇔さくらVPS編) その2: ものづくりログ
第3回 Express.jsを使ったWebアプリケーションを構築:基礎から学ぶNode.js|gihyo.jp … 技術評論社
wise9 › JavaScriptで MMOG をつくってみよう
サーバー側には「ブロックを追加する」「現在の状態を返す」などのエンドポイントを作りましたが、最終的には50行程度の小さなプログラムで済みました。思ったより簡単でした。
なお、Unity Web PlayerからNode.jsにアクセスするには、Node.js側に「crossdomain.xmlを返す」機能が必要です。
NodeJS: Delivering a crossdomain.xml file using Express.JS
(※2016/12/10追記) Web GLからNode.jsにアクセスするには、Node.js側をCORS(Cross-Origin Resource Sharing)に対応させる必要があります。(crossdomain.xmlは不要です) corsというパッケージを入れると簡単です。
cors – middleware for dynamically or statically enabling CORS in express/connect applications
最後にNode.jsのプラグイン「forever」でNode.jsが動き続けるようにしました。
foreverを使ったnode.jsのサービス運用 | なんてこったいブログ
UnityからNode.jsへはwwwオブジェクトで通信しています。
ここで、Node.jsとJSONのオブジェクトで通信すると便利そうなので、Unity側に「miniJSON」を入れました。
unityとPHPのやり取り POSTを使ったデータ送信: ゲーム作成奮闘記
MiniJSON script for parsing JSON data
N-Log – JSONを利用する2 (Unity v3.5)
細かいところでは、連続でブロックを出されるとゲームにならないので、1秒のウェイトを入れてゲージにして表示したり、
カメラをブロックの表示にあわせて、遅れて視点移動するように「SmoothDamp」を使ってlocalPositionを設定するように工夫しました。
How would you make an energy bar, loading progress bar, health meter, or other visual gradually fill up?
Mathf.SmoothDamp
そして完成したクソゲーがこちら。
テンキーじゃないほうの1,2,3,4,5でブロック生成。「餃子の王将」完成でクリアです。
Node.jsのインストールと、Unityのネット通信の実装にだいぶ手間がかかり、
明けて朝4時くらいに完成となったため、 「クソゲーまだか?」という暖かい催促ねぎらいの言葉を頂きました。
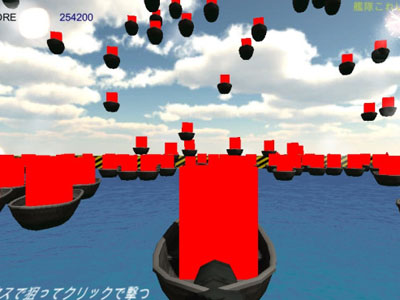
6日目 艦これ(艦隊これあかんやつや)
5日目の「餃子の王将オンライン」でオンラインゲームの大変さが身に染みたので、オフラインゲームを作ることに。
「ガルパン」の評判がよかったので、今度は大流行中の「艦これ」に決めました。
まず、大砲を打って艦隊を沈めるゲームにするため、大砲から球が出るギミックを入れました。
GP11 チーム制作 03 大砲ゲームを作ってみよう。
リスポーンやショット – unity学習帳
大砲の弾を出したり、ぶつかったときに何かするのは2日目、3日目でやったので簡単でした。
余力ができたので、ゲームの見た目をよくするために、3日目でやった効果音やエフェクトをいろいろなところにつけてあります。
エフェクトには、この日たまたまセールだったWAR FXというパーティクルのアセットを導入してあります。
標準のパーティクルと違い、大きさが簡単に変えられるので、非常に重宝しました。
また、敵を出現させるときに、タイマーで出現間隔を調節するようにしました。
これにより、ゲームが進むと、いっぱい敵が出るようになります。
敵を倒した時にちゃんとスコアが加算されるよう、スコア機能も実装することにしました。
Unity3Dで2Dのシューティングゲームを作ってみるチュートリアルその4 – Lonely Mobiler
(8)スコアと残機の実装 – tanaka’s Programming Memo
こうして完成したクソゲーがこちら。
本家本元の「艦隊これくしょん」がちょうどサーバ落ちしていたため、
仕方なくこっちの「艦隊これあかんやつや」をプレイする人もいたとかいなかったとか。
7日目 ファイヤー
とうとう最終日となりました。
ゲームといえば任天堂なので、任天堂リスペクトでゲーム&ウォッチ「ファイヤー」のリメイクを作ることにしました。
最終日なので、ゲームとしての体裁をなるべく整えることをテーマに作業しました。
まず、BGMがつくとグッとゲームらしくなるので、無料のBGMをアセットストアから探して導入しました。
ちなみに、人が脱出するタワー、背景のビル、救急車がわりのトラックも、アセットストアの無料アセットです。
ゲームの一連の流れを制御するプログラムは、カメラオブジェクトやプレイヤーオブジェクトに書かずに、ヒエラルキー上にからっぽのGameObjectを置いて、そこでまとめて書いた方が作業効率がいいということがわかったので導入しています。
こうするとスコアの表示やキー入力やスコア処理を一元化できて非常に便利です。
(8)スコアと残機の実装 – tanaka’s Programming Memo
ゲーム自体はシンプルなので、プログラミングよりも、エフェクトと効果音と画面オブジェクトに気を使い、ゲームとしての見た目をよくすることに集中しました。
そして、完成したゲームがこちら。
いろいろツッコミ所が残っていますが、わりとゲームとして遊べるようになりました・・・!
気がついたこと
・アセットストアは神
無料で、かつ使えるものは限られていますが、中には「えっこれ無料でいいの??」というものがあって非常に便利です。
有料のものも、買っておくと良さそうなものがいくつかありました。
今回、War FXというパーティクルのアセットを導入しましたが、標準のパーティクルと違って、大きさが自由に変えられて非常に便利でした。
参考:
購入済み(オススメ?) unity Asetts ! – kamemo -Unityはじめました-
ハマケン100%開発: Unity: これはよさそう! Unityアセット9選
・人に見てもらうのは大切
完成したらすぐUnity Web Playerで公開し、みんなに見てもらったほうがいいです。
遊んでくれた人がいろいろな感想をくれるため、製作の活力になります。
完成したときにツイッターで告知をするわけですが、普通に告知してもみんなにスルーされる恐れがあるので、
「ゲームを作った」ではなく「クソゲーを作った」と告知すると、みんなワクワクしてクソゲーっぷりをチェックしに来てくれるのでオススメです。
「ゲームと聞いたのにクソゲーじゃねーか!ちくしょう!」という苦情も減るかも??
・モチベーションの維持は大変
これがわりと大変でした。
そこで、7日間連続でやっていることをツイッターでアピールし、7日間完走しないとマズい空気にしました。
また、2日連続で同じプロジェクトを触っていたりすると、やる気が減退するので、
キリのいいとこでバグ潰しを完了し、日が変わったらさっさとすぐ違うゲームを作るようにしました。
毎日違うゲームに触ると気分が新鮮になるので、いい刺激になったと思います。
・ネットゲームはヤバい
5日目に作った「餃子の王将オンライン」は、ゲーム性ほぼゼロのまぎれもないクソゲーなのですが、
なぜか、アリの観察をするかのごとく、ずっと見ていられる魔性の魅力が存在します。
Node.jsを使うと凄い早さでオンラインゲームのサーバを製作できるので、
ぜひともUnity+Node.jsでクソゲーを作ってみるといいと思います。
・Unityは凄い!けどボリュームが必要な物は結局時間がかかる・・・
Unityを数時間もいじれば、サクっと重力つき3Dゲームを完成させることができます。
しかし、Unityの生産性が高いとはいえ、インターフェースやマップ製作には相変わらず時間がかかります。
ここをおろそかにすると見た目がヘボかったり、ボリュームが少ないゲームができあがるので、
ちゃんと作り込む部分は時間を割いて作り込まないとダメなようです。
・ゲーム作りは楽しい
ゲームとは呼べないようなブツも公開しましたが、みんなにたくさん遊んでもらえました。
そのうち、ゲームの穴をつくような、本来の遊び方を逸脱した想定外の行動に出る人もいて、非常に楽しかったです。
(車を浮かせる、マップの外に出る、永久パターンを見つける・・・などなど)
まとめ
今からでも遅くないし、Unityでクソゲー作ってみようよ!!
参考書籍
2019/05/26 参考書籍をアップデートしました
「とりあえず一冊何かUnityの本が欲しい・・・」という人は、”Unity2018入門 最新開発環境による簡単3D&2Dゲーム制作”(通称:ひよこ本)を買っておけば間違いないようです。
「C#ある程度わかるけどゲーム開発がよくわからない・・・」という人には”Unityゲーム プログラミング・バイブル”、UnityとVRでなにか作りたい人には”作って学べる Unity VR アプリ開発入門”がピッタリ。
あとモンスターエナジーの箱買いオススメ。1本たったの171円。重要。
Unity使うなら見るべきリンク
Unity開発に関する50のTips 〜ベストプラクティス〜(翻訳)
Unity初心者がハマる11の「罠」~考察編
強火で進め
テラシュールブログ























2013年8月7日 at 16:51
勉強になりました!
2013年8月7日 at 23:31
3Dってすごい強力なPCが必要なイメージでしたがMacbookAirでもできるんですね!
僕もやってみようかな
2013年8月20日 at 11:07
ゲーム&ウォッチ「ファイヤー」とありましたが、
何のゲームか知らなかったので、検索してみたところ「ファイア」が正しいようです。
http://ja.wikipedia.org/wiki/%E3%83%95%E3%82%A1%E3%82%A4%E3%82%A2_(%E3%82%B2%E3%83%BC%E3%83%A0%26%E3%82%A6%E3%82%AA%E3%83%83%E3%83%81)
2013年11月28日 at 02:17
これはやるしかないですね。
ゲームじゃないアプリについてもそこそこ制限はあるもののかなりやれるっぽいので、これを機会に始めてみます
2014年1月31日 at 17:19
読み物としてとても面白かったです!
参考にもなりました。
2014年5月13日 at 18:10
私もクソゲー作ろうと思いましたw